Track Setup
Tracks are a major component of this system. They define where a train or model can move in the world. The track's 1D position to 3D position conversion is the basis for how this framework works. The framework itself supports a variety of tracks which are used to get the full range of motion for a ride or roller coaster.
This section will show how to setup our coaster track for roller coaster.
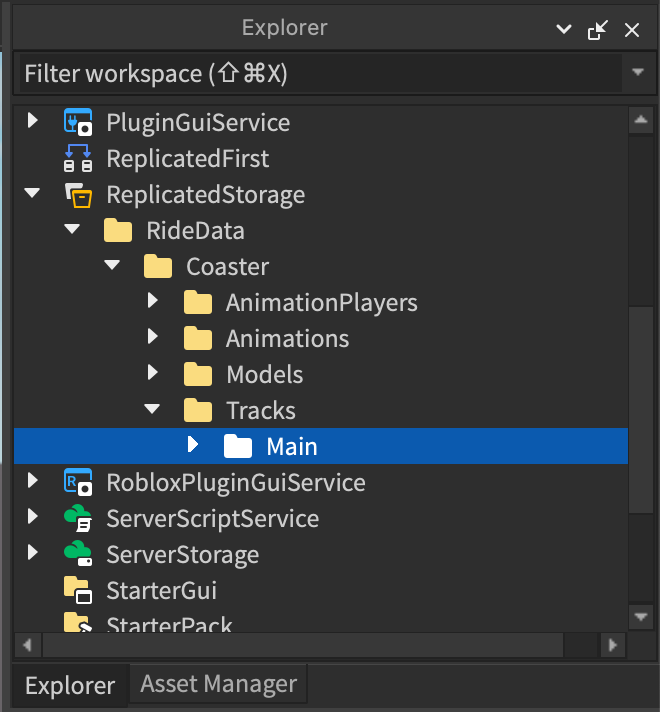
Inside of our coaster's RideData (located in ReplicatedStorage->RideData->Coaster, assuming your project's name is Coaster), you'll find a Folder named Tracks. This contains all of the tracks used by our ride.
We will modifying the Main data inside of Tracks.

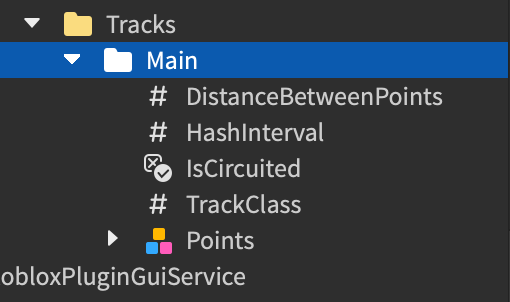
The coaster template's Main track has already been setup to be used by most coasters.
The contents are:
- TrackClass: StringValue
- Points: Model
- IsCircuited: BoolValue
- HashInterval: NumberValue
- DistanceBetweenPoints: NumberValue

TrackClass
The TrackClass value tells the framework specifically what type of track is defined by this Instance's data. It is useful as there are many different tracks supported by the framework.
The Value is set to PointToPoint2.
PointToPoint2 tracks are used primarily with roller coasters.
They can be thought of a line made up of a list of CFrame positions. It is assumed each point faces forward along the track, though this isn't necessary.
We will be leaving TrackClass's value as PointToPoint2.
You can find information about the PointToPoint2 track in the following docs:
Points
The Points Instance contains all the CFrame positions used by the PointToPoint2 track. The contents must be organized as OrderedPoints.
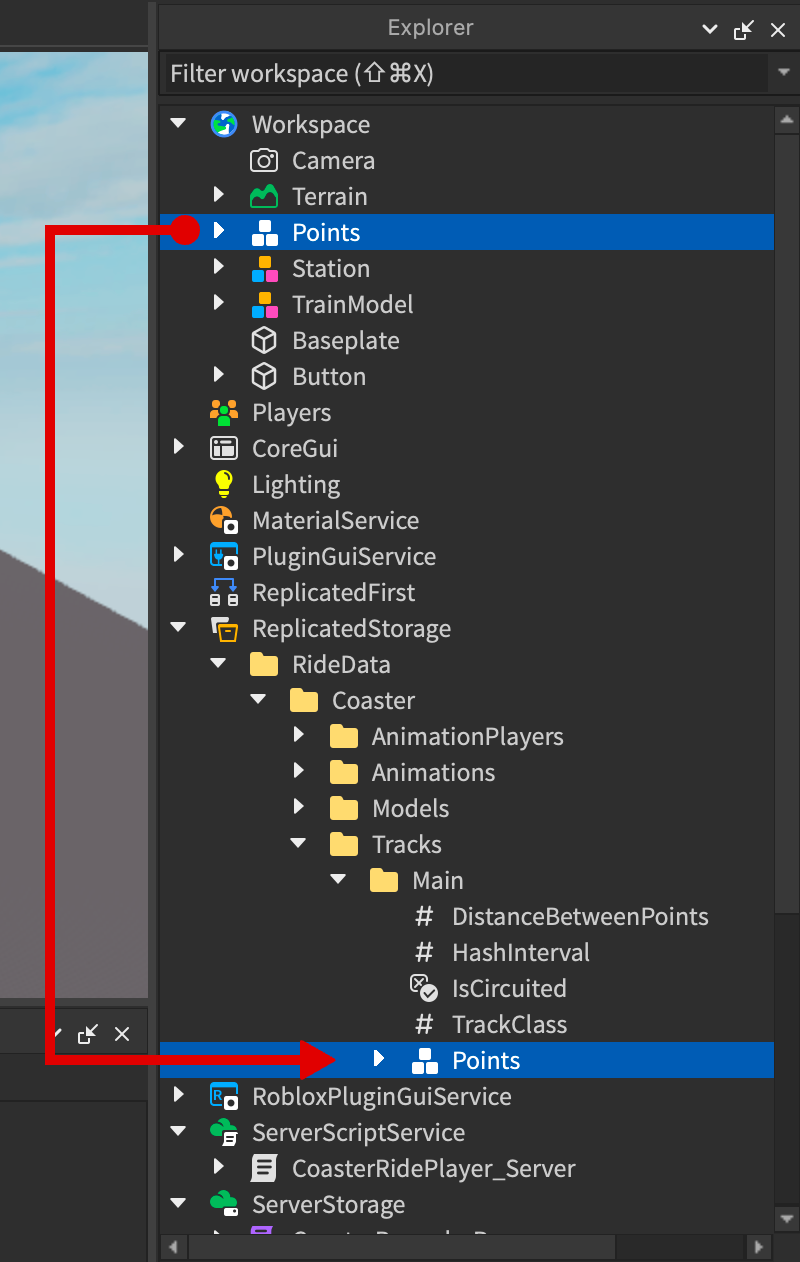
We will be replacing the Points with a copy of our points from the workspace, specifically named the same as the one in the track data to make it easy.

We want to leave a duplicate in the workspace for later so that we can get positions from it.
IsCircuited
The IsCircuited value flags whether the PointToPoint2 track is a "full-circuit" or not. Specifically, it automatically connects the two ends of our line, making the transition between them smoother.
Non-circuited tracks can be thought of as shuttle coasters while circuited tracks are full loops.
As our track is a full-circuit, we will be setting IsCircuited value to true.
HashInterval and DistanceBetweenPoints (and a note on PointToPoint 1 versus 2)
You may ask, what is the difference between PointToPoint 1 and PointToPoint 2?
PointToPoint (v1) assumes all the points are equidistant to each other. It makes for an easier implementation, which is why it was written first. Additionally, in a historical context, NWSpacek's coaster plugin always outputted points spaced out at given part length.
The DistanceBetweenPoints value tells the PointToPoint track what the distance between each of the points is. It is left in the track template for compatibility/historical reasons, though it can be removed in later iterations.
Compared to PointToPoint, PointToPoint2 can take points of differing distances. Overall, this leads to a more accurate track length. One benefit is that track points can be easily spliced to together since the distance can vary.
Internally, the PointToPoint2 track uses a hashing algorithm to organize and quickly get the nearest CFrames for a given position. The HashInterval value is used by the hashing algorithm to set where each point is indexed. If your points are spaced less apart, you should use smaller values and vice versa for bigger distances.
We will be leaving HashInterval as is (computers are fast anyway).
Optionally, you can also delete DistanceBetweenPoints as it will not be use dby PointToPoint2.