Create Project
In order to setup our coaster, we first need to create a Ride Project.
A Ride Project contains all of the data for our coaster or ride. Initializing it via the Plugin sets all of this up manually and creates a default coaster-focused template.
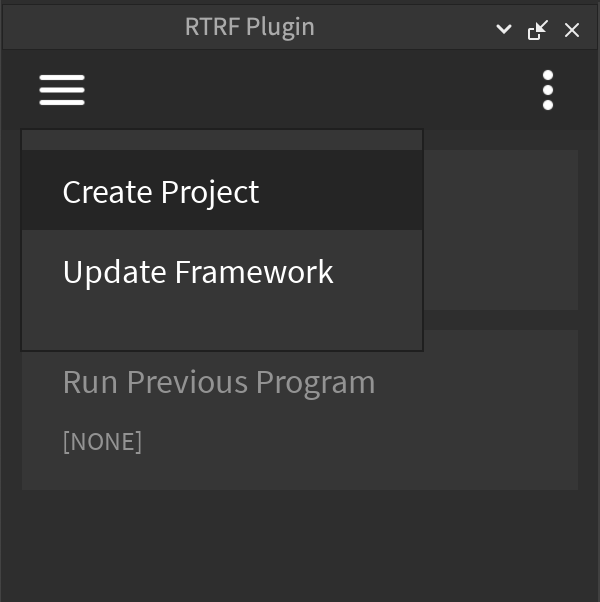
First we need to open up the Plugin. Then, we will select the Create Project button in the main menu. This will open up the Create Project menu.
Plugin UI updated as of v2.0.0-alpha.9


For this tutorial, we will leave the project's name as Coaster, though you can name it whatever you'd like if you want.

Finally, click Accept.
When you do so, the plugin will create and setup multiple Folders and Scripts throughout our game.
For now, we will take a cursory glance at all of them and what they do. An more in-depth look can be found in the Project Setup tutorials.

The default template is specifically setup for roller coasters, since this is what the original purpose of this framework was for. However, despite this purpose, the framework is very flexible and can be used for more than just coasters. More examples can be found in the Showcase.
In the meantime, we will be referring to the default template as the coaster template.
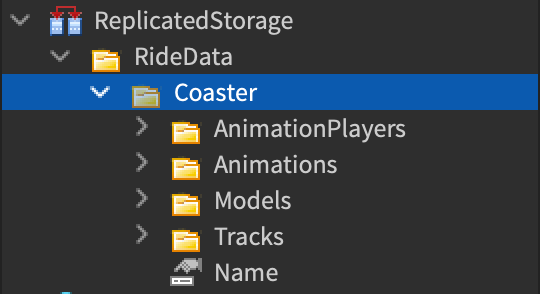
RideData
Found in ReplicatedStorage, this Folder contains all the data used by each ride in order to be setup and ran.
If you open it up, you'll see a folder named after our recently created project Coaster.
The contents are:
- AnimationPlayers
- Animations
- Models
- Tracks

The coaster template includes default data for all of the data above in order to get started you started more quickly.
We will explain a bit more about what each of them are and do as we setup the data for our ride later on.
RideScripts
The RideScripts are server and client scripts used to setup and run a ride. They are found in ServerScriptService and StarterPlayer.StarterPlayerScripts respectively.
The client (_Client) is used for actual visual moving of the model while the server (_Server) is used for syncing of all the clients.
The coaster template is already setup to run our coaster automatically and loop.
We will not be editing them in this tutorial.
RecorderProgram
The RecorderProgram is a ModuleScript program used to generate animations for your ride.
The returned function is ran by the plugin with the animation creation API passed as an argument.
In this tutorial, we will just be editing some variables in this program, so we will not be doing any heavy scripting.
A more in-depth tutorial can be found here.